あけまして今年初更新。仕事が人手不足で大変なシフトになってて大変なことになってます。
本題。web拍手ボタン代わりに色々プラグイン使ったりしていたのですが、今回は別サイトテーマ等でお世話になっているdoさんのいいねボタン改を使ってみようと決心。解説サイトさんもありあっさり行けるだろうと思ったんですがまさか1日くらい頭を悩ませることになるなんてというわけでCocoonで導入したい人間による備忘録です。
いいねボタン改とは

シンプルで気軽にぽちぽち押せるいいねボタンです。個人サイトに設置されているこれは押してもらえると更新の糧になるとかならないとか。やろうと思えば画面遷移無しでお礼絵+コメント送信出来たり。htmlサイトで使っているんですけどすごい便利。以前はまろやか拍手さん使ってたけどバージョンの関係で使えなくなっちゃった。WPLikeも嫌いじゃないけど何となく変えたくなった。
結論だけ見せてくれ!
参考にしましたこのサイトさんをどうぞ。変に弄ってなければ即導入できます。

個人的に頭を悩ました場所
ヘッダーとフッターにどうやって書き込むの?
他サイトでこういう外部js読み込んで色々やったりする時はプラグインに頼ったけど今回は便利で多機能なテーマCocoon。きっとプラグイン無しで完結できるのでは?と思い色々探してみた所、テーマエディターから”子テーマ/tmp-user/head-insert.php(footer-insert.php)”が手っ取り早そう。
Cocoon設定→アクセス解析・認証にあるヘッド用コード等用いての記述ではヘッダーの奴は読み込んだけどフッターのjs読み込みは自分の環境では反応しなかった。
こうしたよというのは簡単ですがここで事件発生。
テーマエディターが消えていた
管理画面の外観にあったはずのテーマファイルエディターが、無い。いつの間にか消えていた。
ちなみにこれはプラグインが悪さをしていた。同じ悩みの人がブログに書いてた。めっちゃプラグイン消しながら探した。サーバーに負担かけただろうし一時期サイト繋がらなかったし本当に申し訳ない。
原因というとReally Simple SSLというプラグインだ。WPサイト始めたての頃に調べた時とりあえず入れとけみたいに書かれていたので導入していたのだが、普通にCocoon設定に内部URLをSSL対応(簡易版)というSSL設定機能あるしいらないじゃん! 無効化しました。
なんか最近セキュリティ面でアップデートされたらしくて権限を厳しくされたんですかね。直接URL叩いて開いたら管理者なのに「お前に権限ねえから!」されたし。
エラー出てるんですけど!
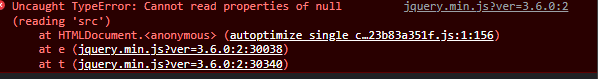
無事テーマファイルエディターも復活したし何とか上記のサイトさんを参考にしつつ導入を進めましたがどうもボタンを押しても反応してくれない。もう事件はこりごりだと色々検索しまわったりしましたがよく検証を見ると……

srcがnullだぞとか何か書いてるけどよく見たら何か見覚えのある文字列がありますね。
犯人は軽量化に使っているプラグインautoprimizeです。彼のJavaScript コードの最適化のチェックを外すと無事エラーも消えてぽちぽち押せるようになりました!やったね!
固定ページに設置したい
上記のサイトさんはあくまでもpostIDを取ってきてるから多分固定ページ(Gallery)ではまあ個別取得できないよねって事でカスタムhtmlブロックを使ってページに直接記載しました。
結論
プラグインは本当に精査して入れようって痛感させられました。このサイトがWPを初めて利用したサイトだったのでまあプラグインがぐちゃぐちゃで。セキュリティ的にもよろしくないし整理しようと考えさせられました。
いいねボタン本当にPHPさえ利用できるサーバーであれば使いやすいものなので是非使ってみてはいかがでしょうか。あと気が向いたらウチのサイトでもいいページあったらぽちぽちお願いします。連打もできるよ。
それでは今年もよろしくお願いします。今年は更新頻度を上げたいなー!
追記
ログインしていない状態でいいねボタンが反応しない!
Autoptimizeと一緒に使っていたAsync JavaScriptを無効化したら直りました。
ログインした状態だったら押せたんですけどね。最終確認でスマホでテストしたら反応しないし検証ツールで見たらいっぱいjQueryがおかしくなってんぞっていっぱい書いててビビった。
というわけでかわりにLiteSpeed Cacheというプラグインを使うようにしてみました。スマホで見ても結構軽くなったような気がする。ありがたい。
ログインしていない状態でのPCブラウザにていいねボタンのハートマークが表示されない!
LiteSpeed CacheのGoogleフォントの削除をオフにすると解決しました。やはり安易な設定変更は危険……。
ハートをFontAwesomeにする
ハートマークをGooglefontからではなくFontAwesomeからにします。理由はPageSpeed以下略に改善点として挙げられるからです。
cocoonの場合はバージョンが5なので以下のコードでおk。
<i class="fas fa-heart"></i>あとついでにcssの呼び出しも非同期読み込み出来るようにしておきました。
<link rel="stylesheet" href="いいねボタンのcssのパス" media="print" onload="this.media='all'" >今後やりたいこと
- スマホ表示のいいねボタン押した際に出る拍手ありがとうございますの吹き出しが思いっきり右にはみ出るからなんとか調整したい。
ログインしてない時にPCのブラウザで見たらボタンのハートマークが表示されないのはどのプラグインなんだ……- お礼絵を描く



