
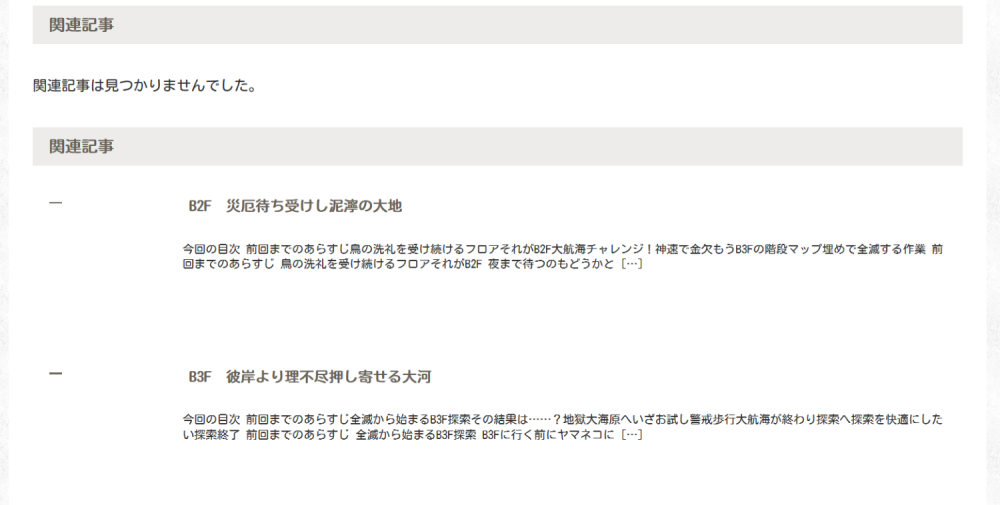
自分の環境ではなんですけど、Custom Post Type UIで作ったカスタム投稿の個別ページでは上のように見つかりませんでしたと表示されます。
それを表示しっぱなしというのは個人的に好きじゃないので公開する前にプラグインを使って表示させてみようと思った次第。色んなサイト様を参考にして大体こんな感じに設定しました。
- Yet Another Related Posts Plugin(以下YARPP)をダウンロードする
- Cocoon設定から関連記事表示をオフ
- Custom Post Type UIでYARPPの設定をオンにするためにfunction.phpで記述を追加する
- 子テーマにテンプレートをアップロード
- ウィジェットで設定する
プラグインについて

関連記事を見つけ出して表示してくれるプラグイン。Cocoonにもカテゴリーかタグの関連記事一覧を表示させる機能があるのですが、カスタム投稿の記事では表示されないのでこちらを利用することにしました。
テーマの設定

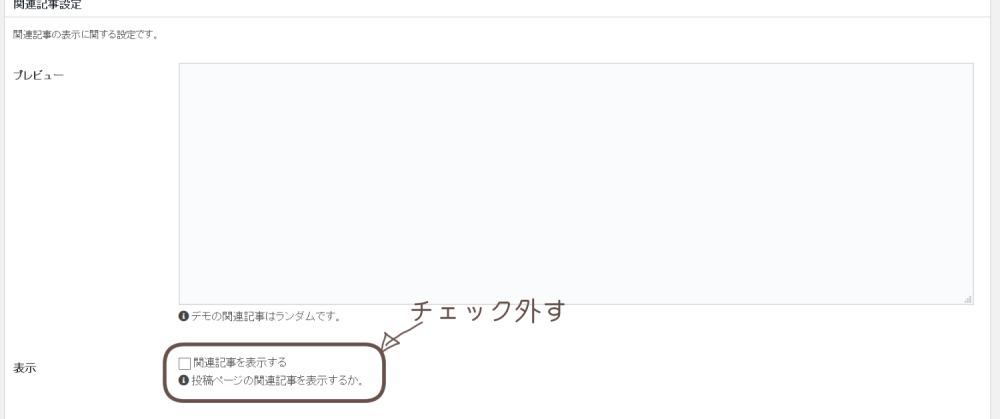
Cocoon設定→投稿→関連記事設定より表示のチェックを外します。これ切っておかないと二重表示になりから当然ですね。
function.phpで記述を追加
このプラグインをインストールしただけではカスタム投稿の関連記事は拾ってくれません。コードを出力してfunction.phpで設定します。参考にしたサイト様はこちら。
投稿タイプの追加と編集→投稿タイプを表示→任意の投稿タイプのコードを取得。function.phpに貼り付けて、”yarpp_support” => true,という記述を追加。これでYARPPの設定画面に表示されます。
関連スコアの設定を済ませたらいよいよ実際のページに一覧を表示する準備をします。
テンプレートを作成
今回はウィジェットを利用し、投稿関連記事下に表示されるように設定することに。(カスタム投稿ページでは本文下に戻るボタンを追加しているのでそれより下に表示させたかった)

こちらのサイト様を参考にしてテーマファイルを作成、子テーマフォルダにアップロードしました。
ウィジェットの設定

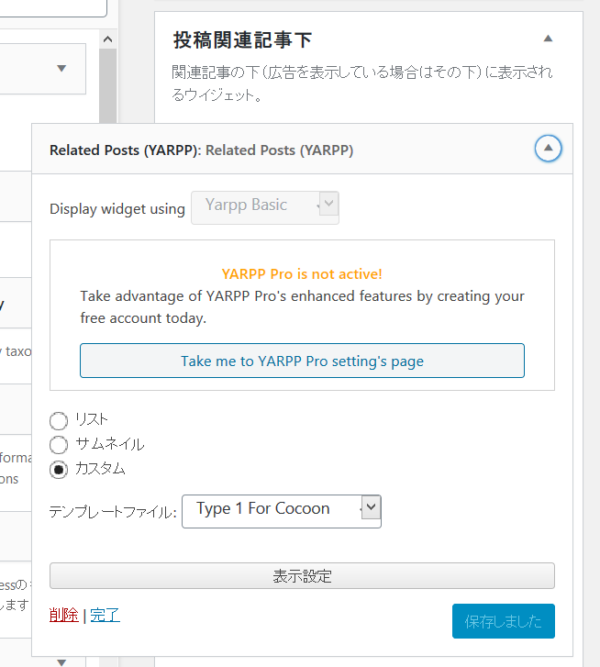
画像のようにYARPPのRelated Postsウィジェットを使用し、設定でカスタム、先程アップロードしたテンプレートファイルを読み込ませます。
これで完成ですお疲れ様でした。