タイトルの通り。世界樹の迷宮のプレイ日記を書いていたのだが、やはりキャラがわちゃわちゃする所とか余計な語りは必要ない人もいるよね自分もだと思ったので、その脳内設定を書くページを作ろうと決心しました。
やりたかったこと
通常通り投稿や固定ページを作って一覧に表示して……とやるのもいいのですがやはりページを圧迫してしまう。そしてブログのように更新順ではなく小説サイトのようにカテゴリで分けて階層ごとにページを作ってそれをまとめた記事一覧を作りたい。
というわけでカスタム投稿の機能を使ってページを作り、その一覧をアーカイブではなく固定ページに出力をするという手段を取ろうと決心しました。
理想としましては、
- つぶやきページのようにpage-“スラッグ目”.phpファイルを作って表示
- サムネイルは無し
- SSの目次では抜粋(あらすじ)を表示させたい
でしたが思ったようにはならず、結局新着記事を表示させるショートコードを使用し、一覧を作ることにしました。
ショートコードを使う
参考にしたサイト様はこちらです。ありがとうございます。1つ目のサイトは目次ページの作り方、2つ目はカスタム投稿を新着に表示させるコードの書き方を参考にしました。

まずゲーム日記ページのように固定ページを作り、このようなコードで作りました。
例えばカスタム投稿のスラッグをsj_plays、タクソノミーをsj3twin、IDが201の場合。
[new_list count="100" type="default" post_type="sj_plays" taxonomy="sj3twin" cats="201" order="asc" bold="1"]- new_list:新着記事表示して
- count=”100″:100件まで表示して
- type=”default”:リンクのレイアウト。エントリーカードみたいにしたりできるけど今回は全く必要ないので
- post_type=”sj_plays”:カスタム投稿の新着リストを呼び出して
- taxonomy=”sj3twin”:その中のカテゴリーを指定して。catsを絶対に指定すること
- cats=”201″:タクソノミーの中で設定したIDのものを表示して
- order=”asc”:記事の並びを昇順にして。設定しないと新しい順になっちゃうからね
- bold=”1″:リンクを太字にして
こんな感じになります。なかなか表示されなくて苦労しました。
完成

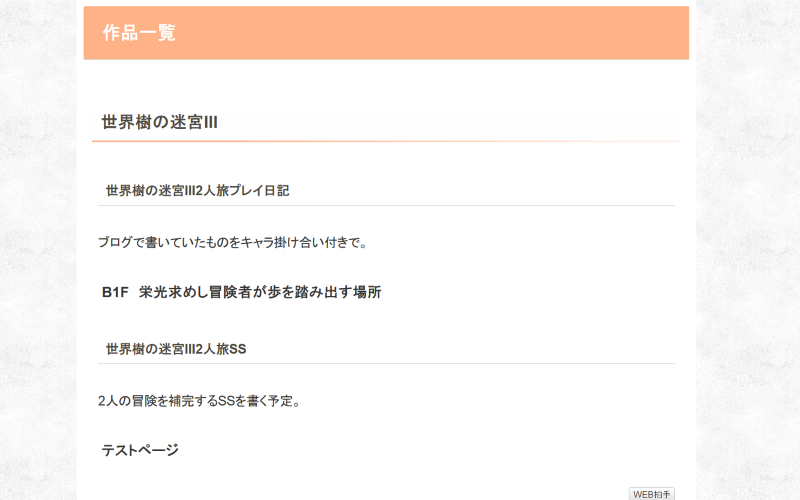
まだ公開できるほどストックが無いので完成画像だけペタリ。本来はリンクページ左にはサムネイルが表示されているのですがdisplay:none;カスタムcss機能を使って消しました。
これを使えば他のナンバリングの日記も作れるな!! 当分コンテンツ増やしますけど。
いやあ最近自分の技術の未熟さでスキンをdisるように見えた記事書いたりしてましたけど何やかんやで便利ですねCocoon。というか何か暇な時はページ改造しないとってなってゲーム時間が減り続けてるんですよね。絵もちょっと描いてるし時間が足りないなあ。
いつも拍手ありがとうございます! あとサーチの管理者さんリンクミスのメールありがとうございました。酷いミスしてて本当に穴があったら入りたい……